Como criar e publicar uma aplicação Angular no Amazon S3
E porque você não deveria subir um servidor pra isso

Se você ainda hospeda as suas aplicações frontend em servidores web como apache ou nginx, sinto dizer mas você provavelmente está perdendo dinheiro.
Quando se fala em serverless, sempre pensamos no Lambda da AWS, no Google Cloud Functions, App Engine, etc. Eu mesmo hospedei aplicações Angular usando contêineres por bastante tempo, até surgir a seguinte dúvida:
Se servimos arquivos estáticos, pra que diabos a gente precisa subir um servidor?
No começo, ferramentas como S3 e Google Cloud Storage não serviam pra muita coisa senão armazenar e servir arquivos, mas conforme a nuvem foi evoluindo, esses serviços se tornaram ferramentas bastante poderosas a ponto de podermos utilizá-las para hospedar uma Single Page Application, eliminando a necessidade de subirmos servidores pra isso.
Mas chega de papo furado. Mão na massa!
Criando a aplicação
Nesse artigo, vamos usar o "hello world" do Angular como exemplo, que é o app gerado com o ng new. Antes de continuar, você precisa dos seguintes requisitos:
- Possuir a versão LTS do Node.js instalada
- Instalar o Angular CLI com o comando
npm install -g @angular/cli
Com o node e o CLI instalado, basta rodar o comando ng new my-s3-app para criar o seu app. Ele vai te perguntar duas coisas:
- Would you like to add Angular routing? (y/N)
- Which stylesheet format would you like to use?
Na prática não faz muita diferença o que escolhermos aqui, mas por força do hábito eu sempre escolho adicionar o routing (preencha y e aperte enter) e selecionar o SCSS (use as setas e pressione enter) para os estilos.
Feito isso o Angular vai gerar a aplicação e instalar as dependências necessárias pro seu projeto ser executado. Abra a pasta do projeto no terminal e digite um ng serve para executar o servidor localmente e ver se está tudo certo. Acesse localhost:4200 no navegador, você deve ver a seguinte página:

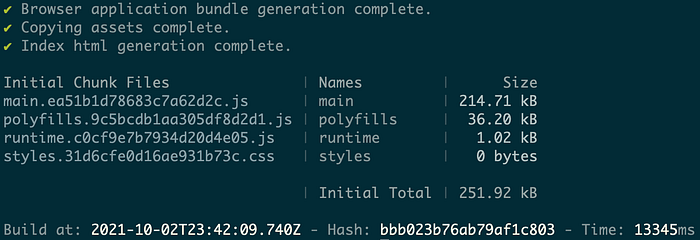
Rode o comando ng build no terminal. Ele deve gerar uma pasta dist dentro do projeto com a versão de produção do seu app. Lembra dessa pasta porque são os arquivos dela que nós vamos subir pro S3. O meu gerou assim:

Publicando no Amazon S3
Agora(,) vamos publicar a nossa aplicação no S3. Antes disso você vai precisar de uma conta AWS para continuar. Caso não tenha, você pode se cadastrar em https://aws.amazon.com. No primeiro ano, você vai poder testar vários serviços sem pagar nada por causa da camada gratuita. É uma ótima oportunidade pra experimentar diferentes serviços e configurações.
Criando o Bucket
Uma vez logado no console, selecione o menu Services > Storage > S3 para acessar o console do S3. No console, precisaremos criar um bucket, que é onde vamos armazenar a nossa aplicação. O nome do bucket é único entre todas as contas da AWS, e além disso ele fará parte do nome de domínio, então precisamos escolher um nome específico que ainda não tenha sido usado, mas ao mesmo tempo não usarmos um nome esquisito porque ele vai ficar exposto.
Dependendo da região, o S3 pode usar dois formatos de URL:
- s3-website dash (-) Region ‐
http://nomedobucket.s3-website-Region.amazonaws.com - s3-website dot (.) Region ‐
http://nomedobucket.s3-website.Region.amazonaws.com
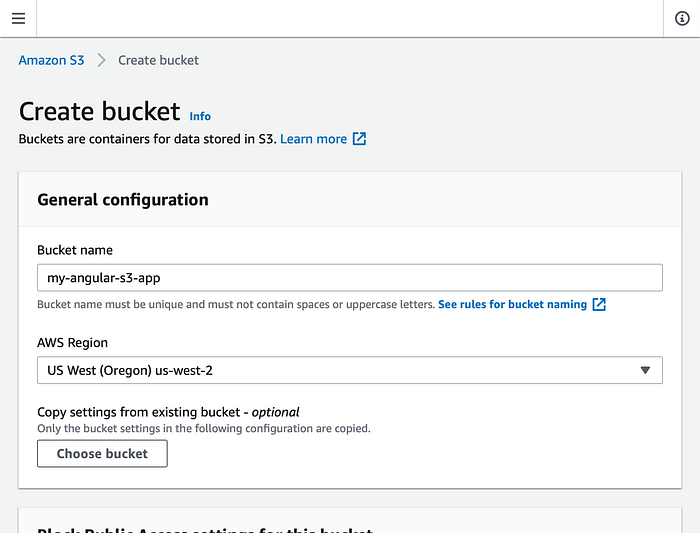
Segue abaixo a minha configuração. Essa página tem várias outras opções, mas você pode ignorar e clicar em Create Bucket no rodapé.

Eu criei um bucket com o nome my-angular-s3-app na Region us-west-2. Todas as outras opções podem permanecer com seus valores default.
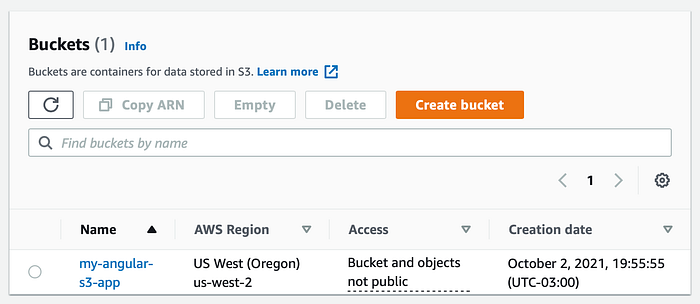
Ao clicar em Create Bucket, ele deve ficar disponível pra você no console do S3:

Subindo os arquivos
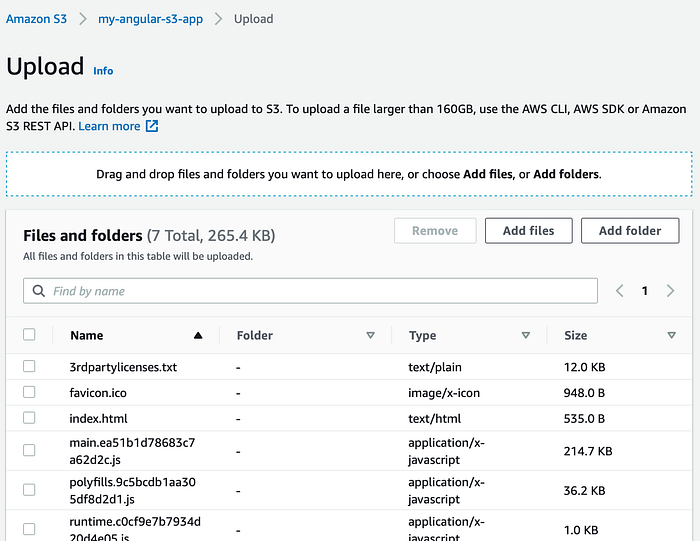
Clique no bucket que acabamos de criar, depois clique em upload e depois em add files. Vá para a pasta dist > my-s3-app que o ng build acabou de gerar e selecione todos os arquivos usando o mouse, ctrl+a (windows) ou cmd+a (mac). Você deve ver esse resultado:

Se tudo estiver certo, basta clicar em upload, esperar a confirmação e partir pra próxima.
Ativando a hospedagem
Agora, para ativarmos a hospedagem de sites estáticos, vá em Properties > Static website hosting > Edit.
Na página de edição, selecione enable para habilitar a hospedagem de sites estáticos. Preencha index.html nos campos Index e Error document e salve as alterações.
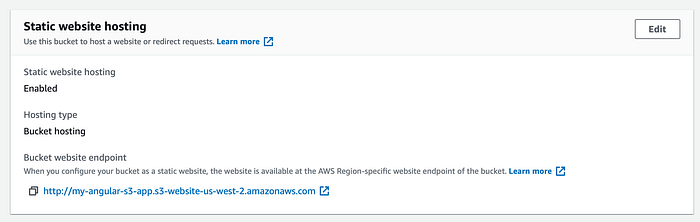
Ao voltar na aba properties, uma URL terá sido criada:

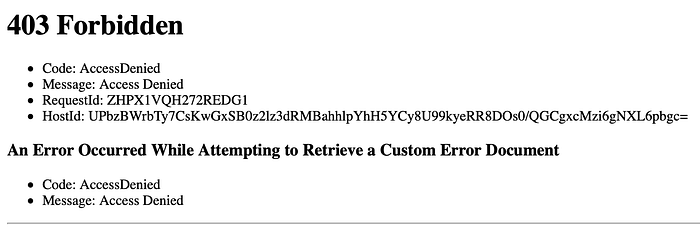
Porém, ao tentar acessar, você verá a seguinte mensagem:

Isso acontece porque todos os buckets são privados por padrão, tornando-os inacessíveis.
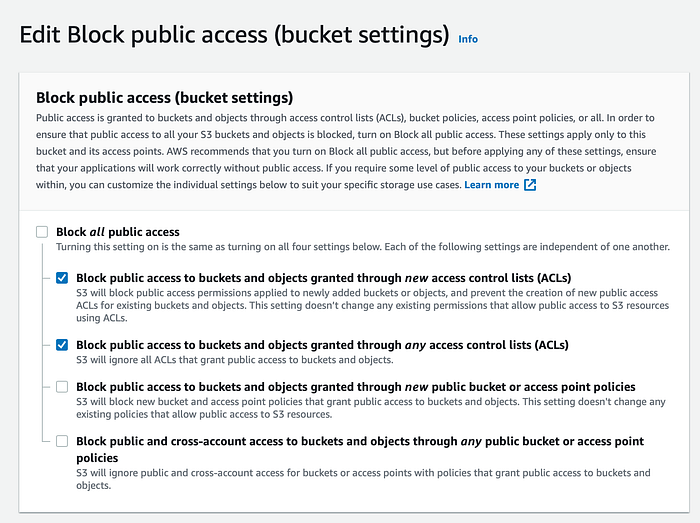
Para alterar isso, ainda no Bucket, vamos precisar ir na aba Permissions > Block public access > Edit.

Nessa tela, desmarcamos a opção Block all public access e deixamos marcado somente as opções:
- Block public access to buckets and objects granted through new access control lists (ACLs)
- Block public access to buckets and objects granted through any access control lists (ACLs)
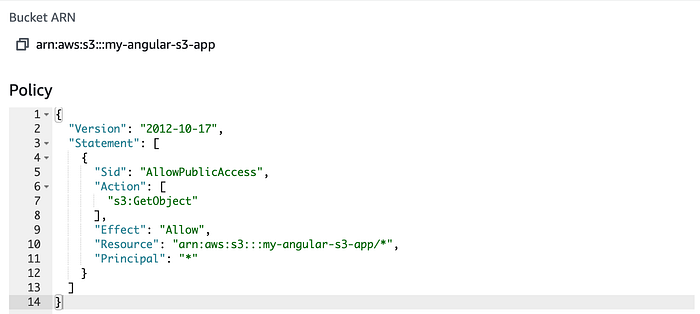
Além disso, vamos precisar criar uma policy para garantir acesso anônimo para que os usuários possam acessar o bucket. Ainda na aba Permissions, vá em Bucket policy > Edit. Cole o conteúdo abaixo, substituindo a tag pelo nome do seu bucket:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowPublicAccess",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::my-angular-s3-app/*",
"Principal": "*"
}
]
}A minha ficou assim:

É importante permitir somente o GetObject, assim os usuários poderão visualizar a aplicação mas não vão conseguir alterar nenhum conteúdo do nosso bucket.
Sucesso!
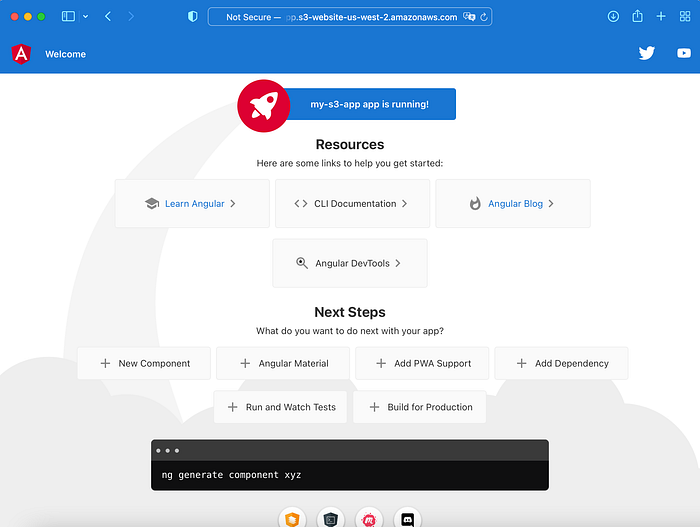
Agora é correr pro abraço. Acesse o link fornecido em static web hosting novamente e você vai ver a página rodando:

E aí, curtiu? Tem alguma dúvida? Se tiver qualquer coisa que eu possa fazer pra tornar esse artigo melhor, se quiser reclamar, elogiar ou sugerir outro artigo, manda ver nos comentários ou no twitter. Feedbacks são sempre super bem vindos.